App Screenshot









Role
Lead Product Designer, Frotnend Developer
Overview
This dynamic pricing tool is designed to help e-merchants analyze, optimize, and multiply their sales volume to its maximum potential. With myPricing, e-merchants can become the sales leader of their favorite sales channels using a responsive repricing tool.
The Inspiration Behind myPricing
The idea for myPricing came to me when I noticed that many e-merchants struggle with setting the right prices for their products. They often lack the necessary data and insights to make informed pricing decisions, which can lead to lost sales and decreased profit margins. I wanted to create a tool that would help e-merchants overcome these challenges and achieve their sales goals.
The Design and Development of myPricing
To build myPricing, I started by conducting extensive research on the ecommerce market and the needs of e-merchants. I analyzed data from various sources, including competitor pricing, sales channels, and customer behavior. Based on this research, I identified the key features and functionalities that myPricing needed to have to be effective.
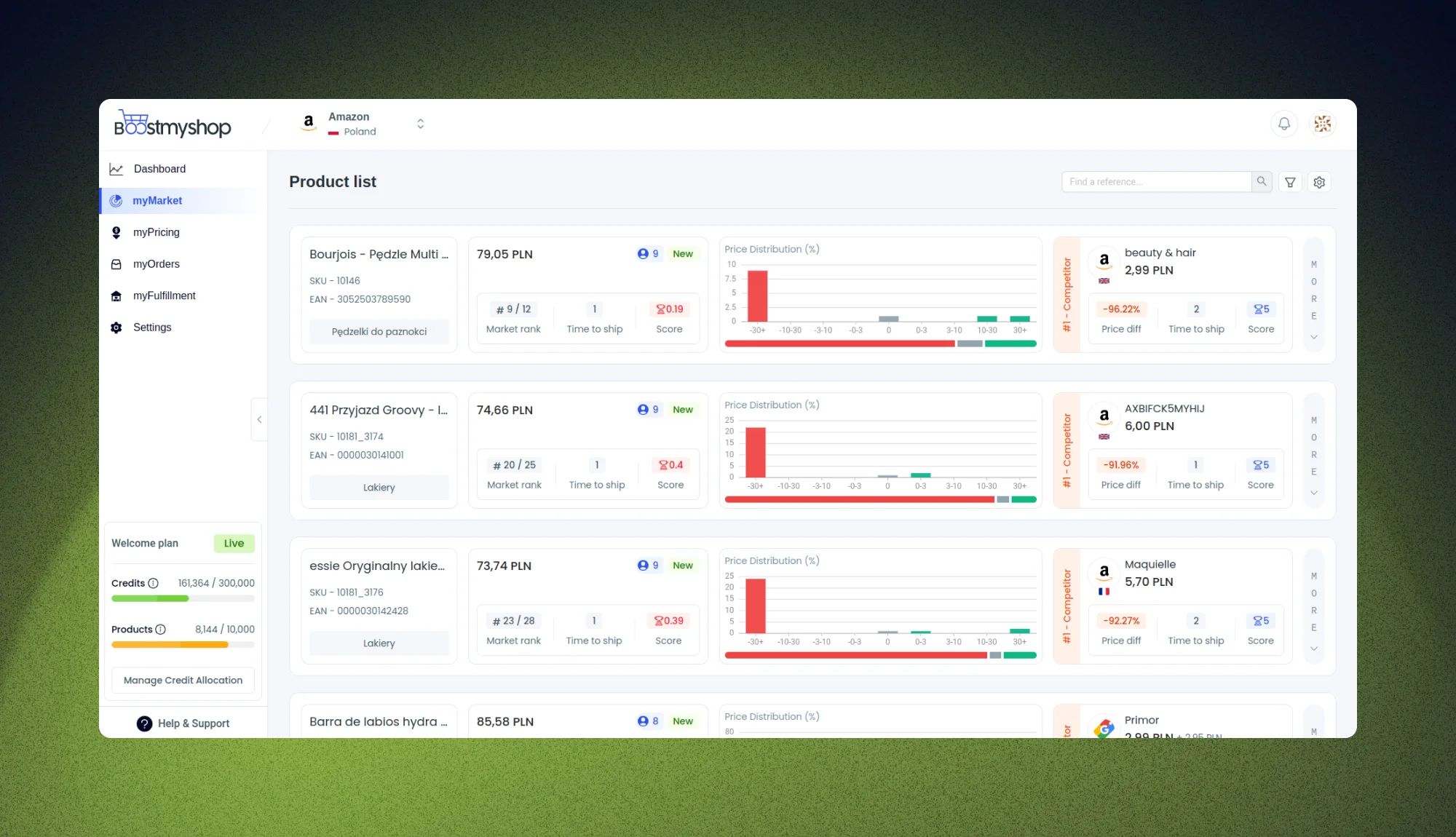
Next, I worked on the design and user interface of myPricing. I used a clean and modern design, with intuitive navigation and clear calls to action. I also made sure that the tool was responsive and could be used on any device, including desktops, tablets, and smartphones. For the design phase, I used Figma, a powerful design tool that allows for high-fidelity mockups and prototypes.
Once the design was finalized, I began working on the frontend development of myPricing. I used Next.js, a popular React framework, for the frontend development. Next.js provides many benefits, including server-side rendering, automatic code splitting, and optimized performance. These features are essential for a tool like myPricing, which needs to be fast and efficient to provide real-time data and insights to e-merchants. For styling, I used Tailwind CSS, a utility-first CSS framework that provides a set of pre-defined classes that can be used to style any element on the page.
Key Features of myPricing
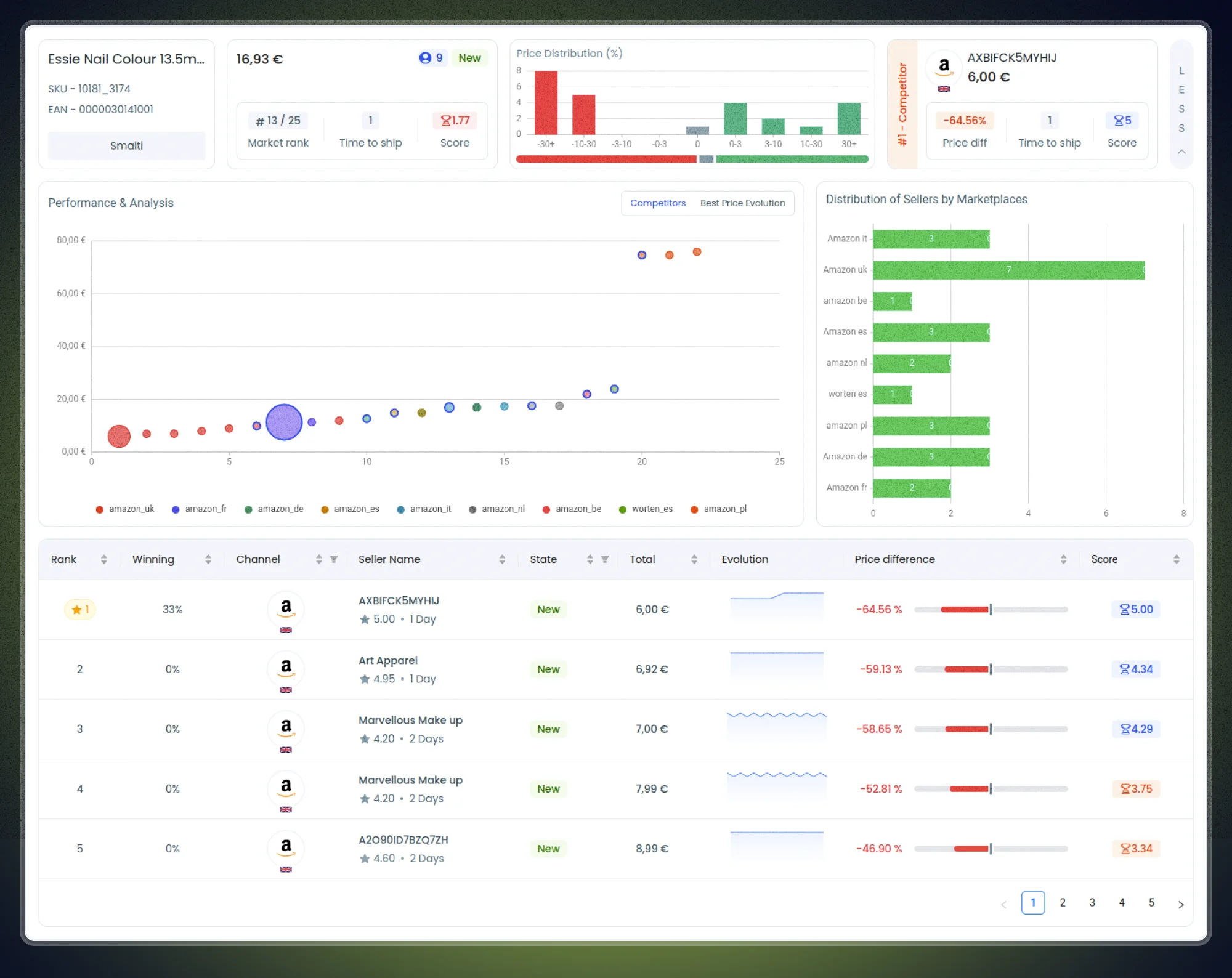
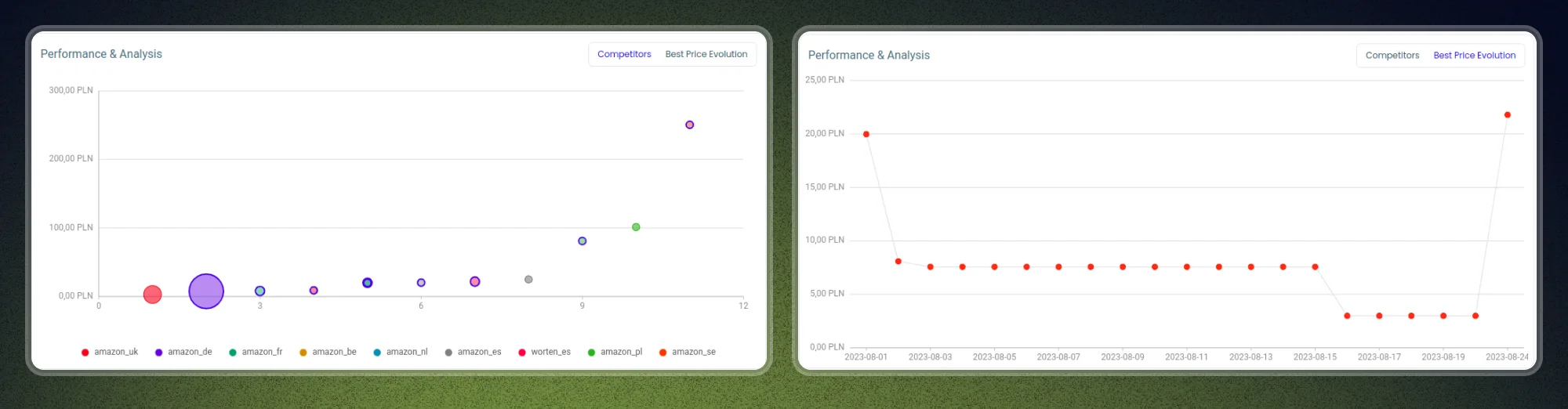
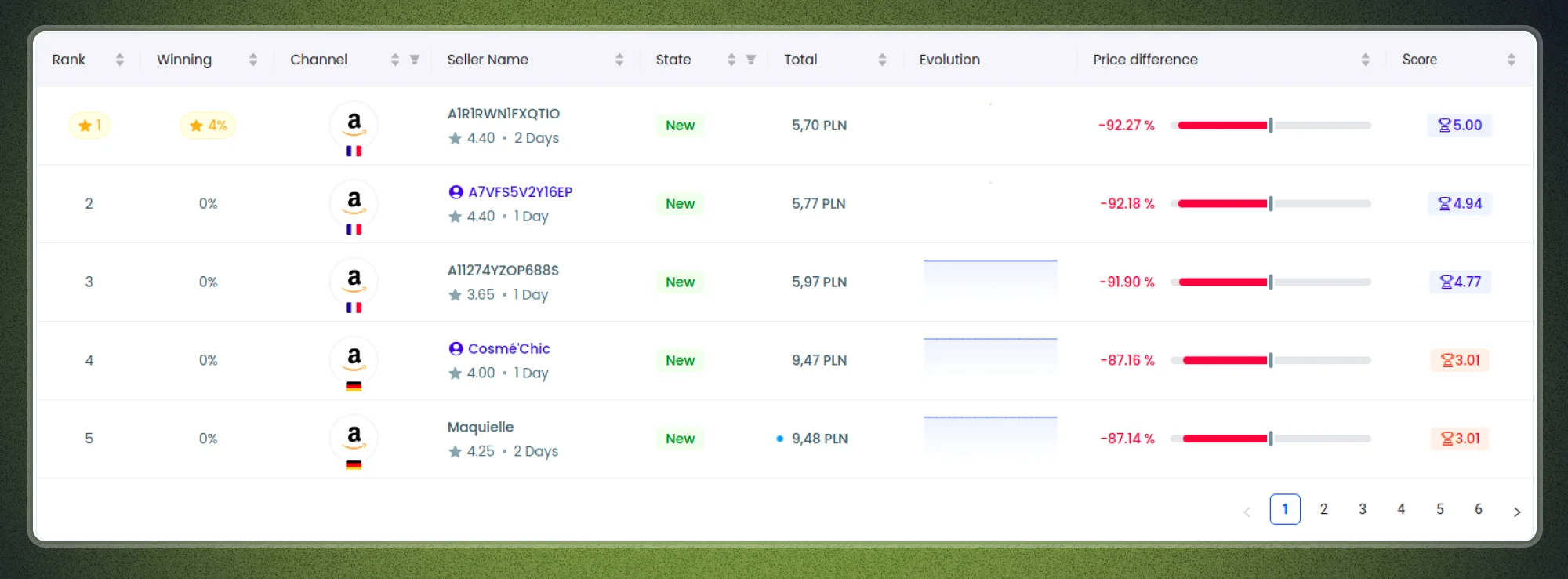
One of the key features of myPricing is its ability to optimize sales performance across 300+ channels. This is achieved through a technical partnership that allows myPricing to analyze market data and competitor pricing in real-time. E-merchants can use this data to adjust their pricing strategy and stay ahead of the competition.
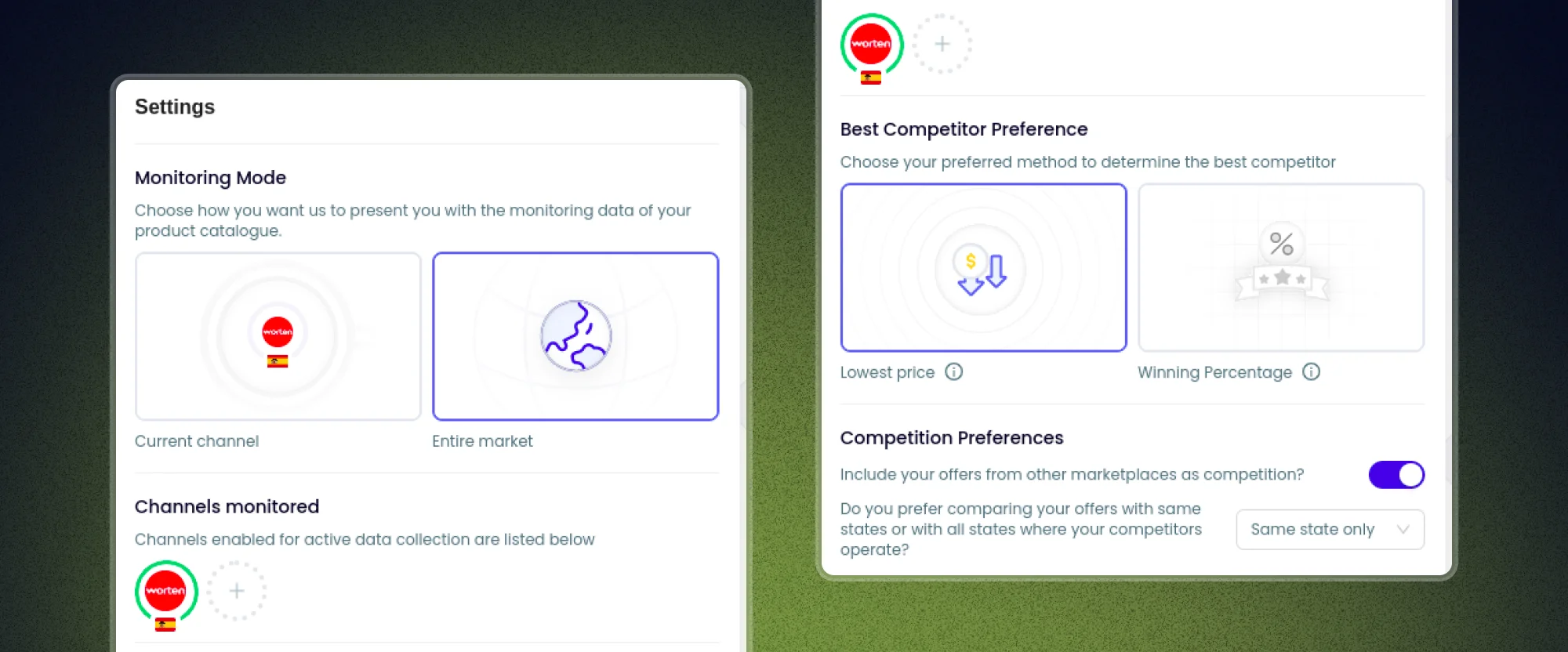
Another important feature of myPricing is its ability to help e-merchants improve their business ecosystem. By analyzing sales data and customer behavior, myPricing can identify areas for improvement and provide recommendations for optimization. This can lead to increased customer satisfaction and higher profit margins.
